I have been using the new Blogger Dashboard interface for quite a while now and I think I like it a lot.
There are many reasons why I like it but today I’m gonna show you one. It has something to do with HTML p tag. In the old Blogger Post Editor interface, using HTML p tag is a complete nightmare unless you’re using some third-party blogging tools such as Windows Live Writer. But in the new Blogger Post Editor interface, Blogger has made it really easy for us to use HTML p tag thus making Blogger a much more HTML-friendly blogging platform.
You could use HTML p tag in many ways but here’s how I do it in my Blogger blogs.
Examples of HTML p tags usage

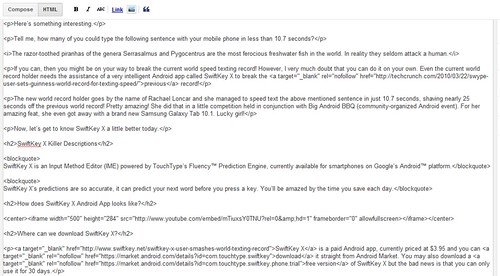
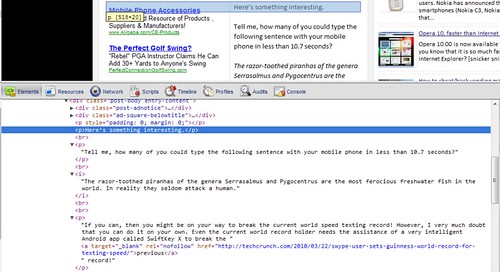
<p>Here’s something interesting.</p>
<p>Tell me, how many of you could type the following sentence with your mobile phone in less than 10.7 seconds?</p>
<i>The razor-toothed piranhas of the genera Serrasalmus and Pygocentrus are the most ferocious freshwater fish in the world. In reality they seldom attack a human.</i>
<p>If you can, then you might be on your way to break the current world speed texting record! However, I very much doubt that you can do it on your own. Even the current world record holder needs the assistance of a very intelligent Android app called SwiftKey X to break the <a target="_blank" rel="nofollow" href="http://techcrunch.com/2010/03/22/swype-user-sets-guinness-world-record-for-texting-speed/">previous</a> record!</p>
As you can see from the above screenshot, HTML p tags are extensively used but unlike in the old Blogger Post Editor interface, HTML br tags are not visible at all in the new Blogger Post Editor interface.
What happens to those missing HTML br tags?
They are still around but we no longer need to place HTML br tags in our new Blogger Post Editor interface. This is because Blogger will automatically do it for us. Each line break will automatically get one HTML br tag but you won’t be able see those HTML br tags from your new Blogger Post Editor; you can only see those HTML br tags by viewing the live page source of your published blog post.

Things to consider before using HTML p tag
Take a look at your .post p CSS rule. Mine looks something like this:
p {
margin: 0;
padding: 0;
}
If you hate line breaks and wishes to use padding properties instead of line breaks to space paragraphs, then you need to modify your .post p CSS rule a little bit. Perhaps something like this:
p {
margin: 0;
padding: 0 0 15px 0;
}
There’s one problem with using padding properties instead of line breaks in the new Blogger Post Editor. You have to compose your blog post in the following manner:
<p>Here’s something interesting.</p><p>Tell me, how many of you could type the following sentence with your mobile phone in less than 10.7 seconds?</p><i>The razor-toothed piranhas of the genera Serrasalmus and Pygocentrus are the most ferocious freshwater fish in the world. In reality they seldom attack a human.</i><p>If you can, then you might be on your way to break the current world speed texting record! However, I very much doubt that you can do it on your own. Even the current world record holder needs the assistance of a very intelligent Android app called SwiftKey X to break the <a target="_blank" rel="nofollow" href="http://techcrunch.com/2010/03/22/swype-user-sets-guinness-world-record-for-texting-speed/">previous</a> record!</p>
Pretty ugly (confusing too!), isn’t it?
If you have any questions, feel free to ask.




8 comments:
Hi, I want the post content on my blog into the < p > tag but my template was not originally configured to do so. I've seen many blogs have this hack, the written content automatically get into the < p > tag, also I've seen this phenomena on your blog. Can you please help me with this ?
Sagar,
The easiest way to use HTML p tags to paragraphs in your blog posts is by using 3rd-party blogging tools such as Windows Live Writer. Please give it a try. :)
@homebiss : I have Windows live Writer installed on my computer. The paragraph's are written into the < p > tag but when the post is sent to the blog as a draft or when I start editing it in Blogger's post editor all the < p > tags automatically disappear. Why does this happen ?
Sagar,
I had noticed that same quirky behaviour from my side too. It seems that our HTML p tags will go missing once we hit the 'Compose' button on Blogger Post Editor. To avoid that from ever happening again, never ever open or edit your blog posts with the 'Compose' button. Just use the 'HTML' button from today onwards. :)
@homebiss: Yes exactly! how do you write articles for your blog?
Sagar Nargolkar,
I always used the Blogger Post Editor to write or edit blog posts but I never use the WYSIWYG 'Compose' editor. I write my blog posts in plain HTML with the 'HTML' Post Editor. In another word, I manually place HTML tags (such as p, blockquote, img etc) while writing or editing my blog posts.
@homebiss: Ok, thanks for the help :)
Sagar Nargolkar,
No problem! :)
Post a Comment