Let me start by asking you the following question; how do you define the perfect traffic-getting, attention-grabbing tweets for blog posts on Twitter?
It’s a tricky question alright but I do believe that tweets that only mention blog post titles are no longer getting as much attention as they were one time ago. The reason is pretty darn obvious. There are too many tweets that mention blog post titles on Twitter! The worst part is almost everybody send out tweets containing blog post titles at least a few times a day on Twitter! When everybody is doing it, it becomes extremely difficult to deliver tweets that can grab the attention of other Twitter users and generate significant traffic for your blog!
So, do you want to know how I define the perfect traffic-getting, attention-grabbing tweets?
My definition of the perfect traffic-getting, attention-grabbing tweets
First and foremost, it must be different than the common blog post title-mentioning tweets. Most Twitter users are getting sick and tired of seeing such tweets!
Each tweet must be unique!
Each tweet must look natural, not automatically generated by those JavaScript-based or iframe-based Tweet buttons!
Alright! Now that you know how I define the perfect traffic-getting, attention-grabbing tweets on Twitter, let’s honestly ask ourselves the following questions; How are we going to let visitors send out tweets that look natural and unique from our blogs? Do we have such a tool?
I had been pondering upon the questions for days and yesterday I found something interesting. It is indeed possible to urge our blog visitors to send out natural and unique tweets about our blog posts. It is possible and there’s more than one way (I’ll show you one later!) to do it!
Making traffic-getting, attention-grabbing Twitter tweets for Blogger
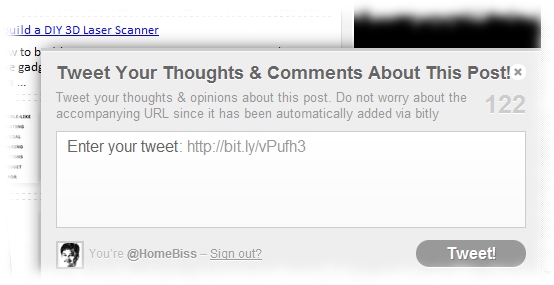
Take a look at this fine tweeting tool for an example. Just click on the blue-colored (Twitter bird in the center) button on my floating social sharing buttons widget. The widget should be on your left-hand side.

Now, take a look the window that just slid into view at the bottom of your screen on the right-hand side. With some ingenuity, you can actually customize the interface to include some nice, catchy tweeting instructions for your blog visitors. Mine is still in the works but I’m getting there. :)
Updated on December 10th 2011:
I have removed the widget from blog but you can still install it on yours by following the given instructions down below.

Now, that’s what I call a great traffic-getting, attention-grabbing tweet maker! Would you like to install it on your Blogger-powered blog?
How to install the traffic-getting, attention-grabbing tweet maker on Blogger-powered blogs
It’s really easy to install the traffic-getting, attention-grabbing Twitter tweet maker on Blogger-powered blogs. Just follow the instructions down below.
Open up your Blogger template and look for ]]></b:skin>. Once found, place the following JavaScript library (jQuery) right after it. You may ignore this instruction if you already have one in your Blogger template.
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.7.0/jquery.min.js' type='text/javascript'/>
Now you may place the following codes right under your JavaScript library (the one you placed before, remember?).
<script src='http://tweet-it.st.pongsocket.com/tweet-it.js' type='text/javascript'/>
<script type='text/javascript'>
$(document).ready(function(){
$(".tweet-this").tweetIt({
hostedBlog: false,
header: 'Catchy Title',
intro: 'Instructions',
});
})
</script>
Pay attention to the ones marked in red. Those are properties that you can customize on your own. The ‘header’ determines the title of the interface. So please put something catchy there. The ‘intro’ determines the instructions that your blog visitors will see on the interface once they click on the Tweet button. Put something concise there. You may even beg for a tweet if you want to, I really don’t care. :)
Now go and look for some cool Twitter tweet icons or buttons. Twitter offers a few and you may use such icons if you like.
Once you have found the perfect Twitter tweet icon or button, host it somewhere reliable and wrap it with something like the following example. Don’t forget that important HTML ‘tweet-this’ class attribute. Without it, your traffic-getting, attention-grabbing tweet maker simply would not work!
<a href='javascript://'><img class='tweet-this' src='URL of your Twitter tweet icon or button'/></a>
That’s it! Now go and save your Blogger template.
More customization options!
Now that you have the new traffic-getting, attention-grabbing tweet maker working fine on your Blogger-powered blog, it is time to explore even more customization possibilities. Yes, more customization options for you!
Head over to pongsocket.com and get all the details. Good luck! :)




1 comments:
Nice bro.
Post a Comment