Google Chrome is a wonderful internet browser and to experienced bloggers, Chrome is more than just a browser. It has powerful built-in features that can actually help bloggers not only tweak their Blogger templates but also totally design a new one from scratch!
Yes, seriously! Google Chrome can be an extremely powerful WYSIWYG (What You See Is What You Get) Blogger template editor to the hands of experts! Please do not ask me to show you how to do it with Google Chrome since it requires strong knowledge and understanding in Blogger data tags, XML, HTML, XHTML, CSS and of course client-side scripts such as JavaScript.
Today however, I’m going to reveal something that normally bugs bloggers that are using Blogger. It’s the mysterious phenomenon that happens only when bloggers are previewing their Blogger templates or blog posts with their internet browsers, after clicking upon the ‘Preview’ button from their Post or Template editor. The phenomenon completely disables the left-click button and bloggers that are using Blogger could not click (left-click, to be more exact) on links, buttons and etc.
The phenomenon seems to affect the ‘above the fold’ area. Once you scroll down or hit the ‘Pg Dn’ button, the phenomenon disappears for good!
What is causing the mysterious phenomenon?
It is caused by an HTML <div> tag that comes with a class attribute populated with ‘blogger-clickTrap’ value. An example is shown (marked in red) down below.
<div class="blogger-clickTrap" style="position: absolute; top: 0px; left: 0px; width: 100%; height: 100%; z-index: 10; cursor: default; background-image: initial; background-attachment: initial; background-origin: initial; background-clip: initial; background-color: white; opacity: 0.01; background-position: initial initial; background-repeat: initial initial; ">
</div>
Alright! Come and learn how to disable or remove it with Google Chrome in just 5 minutes!
How to remove or disable Blogger-clickTrap with Google Chrome in 5 minutes!
While you’re still previewing your Blogger template or blog post with Google Chrome, hit the right-click button and select ‘Inspect element’.

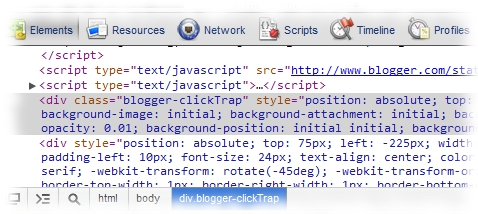
Take a look at the new window that just slid into view at the bottom of your screen. By default, selecting ‘Inspect element’ will put the Elements panel into plain view right away. As matter of fact, Google Chrome should have highlighted the HTML <div> tag that we want to remove since the last position of your cursor is right on top of it (blogger-clickTrap)! You can’t miss it! If you missed it somehow, search for that one HTML <div> tag that comes with a class attribute populated with ‘blogger-clickTrap’ value.

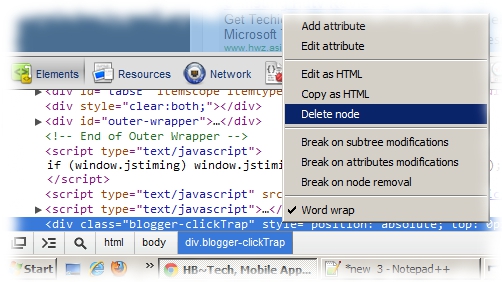
Select or highlight the target HTML <div> tag and hit your right-click button. Now you may select ‘Delete node’.

Tada! Congratulations! You have just removed the HTML <div> tag that has been bugging you for quite a while with Google Chrome! But please! Please do not tell Matt Cutts about this! If he got the wind of it, he will send your blog to the last SERP!
Just kidding, folks! :) Removing the HTML <div> tag that comes with a class attribute populated with ‘blogger-clickTrap’ value will not jeopardize your search engine rankings. It won’t affect your Blogger template at all since the HTML <div> tag is a temporary tag created by Blogger and it exists only when you are previewing your Blogger template or blog post online.
There you are! ‘Blogger-clickTrap’ removal with the assistance of Google Chrome in just 5 minutes! :)




4 comments:
great even if i also tryed once but i failed......
SOFTECHNOGEEK,
Huh? Failed? What do you mean by that failure? Please elaborate.
Hi!, nice chrome tips and it's works! :)
Ming Utama,
Thank you and I'm glad you find it useful. :)
Post a Comment